100次浏览 发布时间:2023-07-18 17:36:27
超链接是网站中使用比较频繁的元素,是各个网页之间的桥梁,它能够让浏览者在各个独立的页面之间方便的跳转。除了指向一个网页之外,超链接还可以用于指向图片、文件、邮箱地址等。
创建超链接
在HTML中创建超链接非常简单!只需用标签环绕需被链接的对象即可,基本语法格式如下:
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
a标签常用属性:
1. href:用于指定链接目标的url地址,当给标签应用href属性时,它就具有了超链接的功能。
2. target:用于指定链接页面的打开方式,其取值有self和blank两种。
<!--举个栗子--><!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title>Doument</title> </head> <body> <h3>友情链接:</h3> <a href="http://www.baidu.com" target="_self">百度</a> <a href="http://www.sohu.com">搜狐</a> <a href="http://www.163.com" target="_blank">网易</a> </body></html>
注意:
锚点链接
网站中经常会有一些文档页面由于文本或者图像内容过多,导致页面过长。访问者需要不停拖动浏览器上的滚动条来查看文档中的内容。为了方便用户查看文档中的内容,在文档中需要使用锚点链接。
创建锚点链接
锚点链接可以链接到本页面的特定位置,也可以链接到另一个页面的特定位置。其实现方式是添加锚标记。通过创建锚点链接,用户能够快速定位到目标内容。
创建锚点链接分为两步:
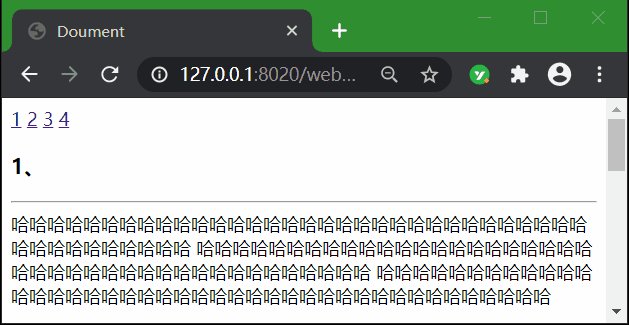
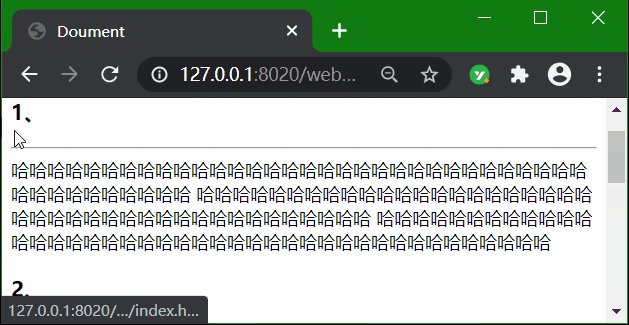
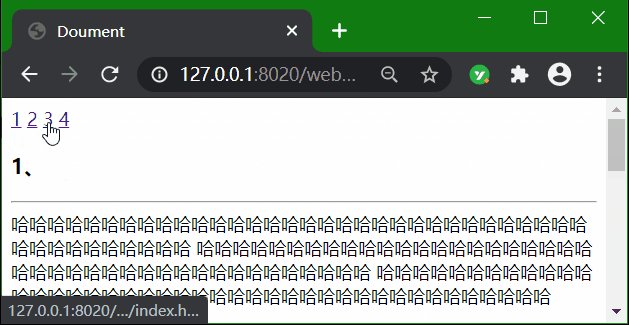
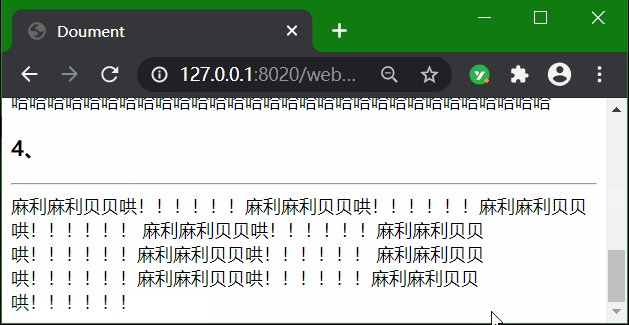
<!--举个栗子--><!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title>Doument</title> </head> <body> <a href="#one">1</a> <a href="#two">2</a> <a href="#three">3</a> <a href="#four">4</a> <h3 id="one">1、</h3> <hr /> 哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈 哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈 哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈 <h3 id="two">2、</h3> <hr /> 麻利麻利贝贝哄!!!!!!麻利麻利贝贝哄!!!!!!麻利麻利贝贝哄!!!!!! 麻利麻利贝贝哄!!!!!!麻利麻利贝贝哄!!!!!!麻利麻利贝贝哄!!!!!! 麻利麻利贝贝哄!!!!!!麻利麻利贝贝哄!!!!!!麻利麻利贝贝哄!!!!!! <h3 id="three">3、</h3> <hr /> 哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈 哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈 哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈 <h3 id="four">4、</h3> <hr /> 麻利麻利贝贝哄!!!!!!麻利麻利贝贝哄!!!!!!麻利麻利贝贝哄!!!!!! 麻利麻利贝贝哄!!!!!!麻利麻利贝贝哄!!!!!!麻利麻利贝贝哄!!!!!! 麻利麻利贝贝哄!!!!!!麻利麻利贝贝哄!!!!!!麻利麻利贝贝哄!!!!!! </body></html>
注:将锚点目标链接设置为“#”,可以直接返回顶部哦!
<base/>标签使用方法:用于<head>之间,设置target属性。如:
<base target="_blank"/>

西门子空调维修服务中心|全天24小时服务热线实时反馈-今-日-更-新(西门子空调空调免费清洗 )
2025-08-23 22:00:25
小米空调全国各市24小时售后服务点热线号码实时反馈-今-日-汇-总(小米空调空调f1 )
2025-08-23 21:58:21
EK空调客服热线人工服务24小时(EK空调空调清洗 )
2025-08-23 21:58:15
松下空调客户服务号码24小时服务热线实时反馈全+境+到+达(松下空调中央空调系列 )
2025-08-23 21:57:37
东洋空调24小时售后全国客服受理中心实时反馈全+境+到+达(东洋空调空调显示F0故障码,怎么处理? )
2025-08-23 21:55:18
约克空调售后热线及常见故障处理(约克空调网络通信故障排查方法 )
2025-08-23 21:53:29